
<!DOCTYPE html>
<html>
<head>
<link rel = "stylesheet" type="text/css" href="style.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width" orientation="portrait">
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="./index-adid-strip-button.css">
<script src="../../external/requirejs/require.js"></script>
<script src="../bootstrap.js" data-modules="effect">
require(['isthebest'], function(isthebest) {
$( function() {
var dialog, form,
name = $( "#name" );
function addUser() {
// var siteDomain = "http://localhost:8080/marmotta/sparql?query=";
// $( "#users" ).append( name.val() );
// I only want to append if name.val() ) resolves... (so I need to do an xmlhttp request...)
$("#duck").append( d3sketch(name.val()) );
// $( "#users" ).append( siteDomain + encodeURIComponent(name.val()) );
dialog.dialog( "close" );
}
dialog = $( "#dialog-form" ).dialog({
autoOpen: false,
height: 220,
width: 285,
modal: true,
buttons: {
"Execute": addUser,
Cancel: function() {
dialog.dialog( "close" );
}
},
close: function() {
form[ 0 ].reset();
}
});
form = dialog.find( "form" ).on( "submit", function( event ) {
event.preventDefault();
addUser();
});
$( "#create-user" ).button().on( "click", function() {
dialog.dialog( "open" );
});
$("#loadfileldpbutton").button().on("click", function() {
// alert("howdy");
var $field = $('#textfield');
var fieldVal = $field.val();
alert(fieldVal);
if(fieldVal) {
// erase the present contents of the duck container
var container = document.getElementById('duck');
container.innerHTMl = '';
// add new content to the duck container
// $('#duck').append(fieldVal);
$('#duck').append(isthebest(fieldVal));
// $('#duck').append(d3sketch(fieldVal));
// $('#tasklist').replaceWith(d3sketch(fieldVal));
$field.val('');
$field.focus();
}
});
/*
function isthebest(value) {
return value+" is the best!";
}
*/
/*
$( "#loadfileldpbutton" ).button().on( "click", function() {
var $field = $('#textfield');
var fieldVal = $field.val();
if(fieldVal) {
// erase the present contents of the duck container
var container = document.getElementById('duck');
container.innerHTML = '';
// add new content to the duck container via the tasklist id
$('#tasklist').replaceWith(d3sketch(fieldVal));
$field.val('');
$field.focus();
}
});
*/
} );
});
</script>
</head>
<body>
<div id="dialog-form" title="SPARQL Endpoint">
<form>
<fieldset>
<label for="name">Do your SPARQL Query here:</label>
<input type="text" name="name" id="name" value="Jane Smith" class="text ui-widget-content ui-corner-all">
<input type="submit" tabindex="-1" style="position:absolute; top:-1000px">
</fieldset>
</form>
</div>
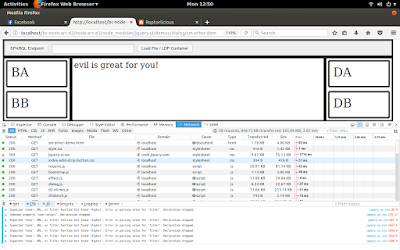
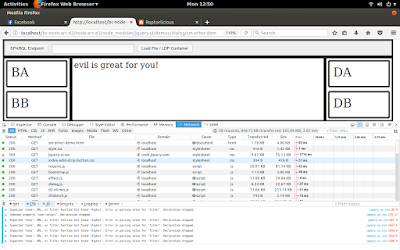
<div class="wrapper">
<div style="background-color:#EEEEEE" class="box a">
<button id="create-user">SPARQL Endpoint</button>
<input name="textfield" type="text" id="textfield">
<button id="loadfileldpbutton">Load File / LDP Container</button>
</div>
<div class="box b">
<div class="box ba">BA</div>
<div class="box bb">BB</div>
</div>
<div class="box c" id="duck">
</div>
<div class="box d">
<div class="box da" id="users">DA</div>
<div class="box db">DB</div>
</div>
</div>
</body>
</html>
----------------------------------------------------
bootstrap.js (modified from node modules folder)
---------------
/* globals window, document */
( function() {
// Find the script element
var scripts = document.getElementsByTagName( "script" );
var script = scripts[ scripts.length - 1 ];
// Read the modules
var modules = script.getAttribute( "data-modules" );
var composite = script.getAttribute( "data-composite" ) || false;
var pathParts = window.location.pathname.split( "/" );
var effectsAll = [
"effects/effect-blind",
"effects/effect-bounce",
"effects/effect-clip",
"effects/effect-drop",
"effects/effect-explode",
"effects/effect-fade",
"effects/effect-fold",
"effects/effect-highlight",
"effects/effect-puff",
"effects/effect-pulsate",
"effects/effect-scale",
"effects/effect-shake",
"effects/effect-size",
"effects/effect-slide",
"effects/effect-transfer"
];
var widgets = [
"accordion",
"autocomplete",
"button",
"checkboxradio",
"controlgroup",
"datepicker",
"dialog",
"draggable",
"droppable",
"menu",
"mouse",
"progressbar",
"resizable",
"selectable",
"selectmenu",
"slider",
"sortable",
"spinner",
"tabs",
"tooltip"
];
function getPath( module ) {
for ( var i = 0; i < widgets.length; i++ ) {
if ( widgets[ i ] === module ) {
return "widgets/" + module;
}
}
for ( var j = 0; j < effectsAll.length; j++ ) {
if ( module !== "effect" ) {
if ( effectsAll[ j ] === module ) {
return module;
}
if ( effectsAll[ j ].indexOf( module ) !== -1 ) {
return "effects/" + module;
}
}
}
return module;
}
function fixPaths( modules ) {
for ( var i = 0; i < modules.length; i++ ) {
modules[ i ] = getPath( modules[ i ] );
}
return modules;
}
// Hide the page while things are loading to prevent a FOUC
document.documentElement.className = "demo-loading";
require.config( {
baseUrl: window.location.pathname.indexOf( "demos/" ) !== -1 ? "../../ui" : "../../../ui",
paths: {
jquery: "../external/jquery/jquery",
external: "../external/",
d3sketch: "../demos/d3sketch",
d3: "../demos/d3.v4.min",
isthebest: "../demos/isthebest"
// d3: "../../d3/build/d3"
},
shim: {
"external/globalize/globalize.culture.de-DE": [ "external/globalize/globalize" ],
"external/globalize/globalize.culture.ja-JP": [ "external/globalize/globalize" ]
}
} );
// Replace effects all shortcut modules with all the effects modules
if ( modules && modules.indexOf( "effects-all" ) !== -1 ) {
modules = modules.replace( /effects-all/, effectsAll.join( " " ) );
}
modules = modules ? modules.replace( /^\s+|\s+$/g, "" ).split( /\s+/ ) : [];
if ( !composite ) {
modules.push( pathParts[ pathParts.length - 2 ] );
}
modules = fixPaths( modules );
// pull in d3sketch into the modules array so that it is available to the scripts
modules.push('d3');
modules.push('d3sketch');
require( modules, function() {
var newScript = document.createElement( "script" );
document.documentElement.className = "";
newScript.text = "( function() { " + script.innerHTML + " } )();";
document.body.appendChild( newScript ).parentNode.removeChild( newScript );
} );
} )();
--------------------------------------
isthebest.js
--------------------------------------
define([], function () {
return function(value) {
return value+" is great for you!";
}
});
=================
modify isthebest.js to show the d3 object
+++++++++++++++++++++++++++
define(['d3'], function (d3) {
return function(value) {
var stringcheese = JSON.stringify(d3);
return stringcheese+value+" is great for you!";
}
});
-------------------
error: d3 sketch is not defined...